For seemless integration with your website you can add your own custom stylesheet to the online booking widget.
Please be aware that only colour properties are allowed inside a theme css file.
Changes to layout or visibility are not allowed and will be striped from the file.
The booking widget uses the bootstrap css framework responsive grid along with a number of it's components such as buttons, forms, labels, alerts, list groups, wells and modal dialogs.
Please refer to the bootstrap documentation for more information on the framework, its components and colour scheme.
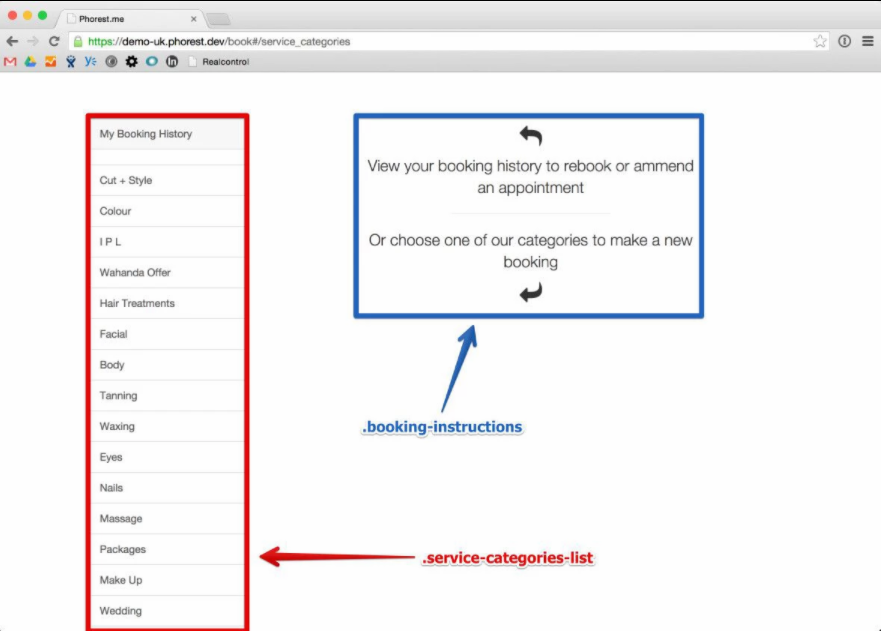
Each page on the online booking widget consists of a number of individual components, some of which are reused throughout the application.
Each component can be targeted by its class name and colours for all elements within that component can be changed via css.
You use the web inspector in safari, firefox or chrome to view the elements contained within each component and target them individually via css.
The class name for each component are outlined below along with suggestions on how to test your changes locally before submitting to Phorest.
Home page

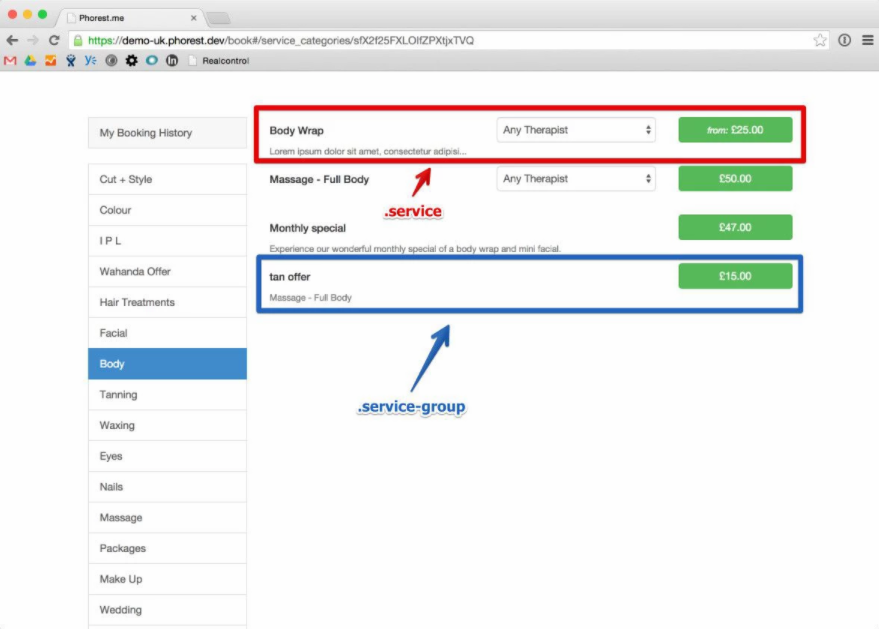
Service category

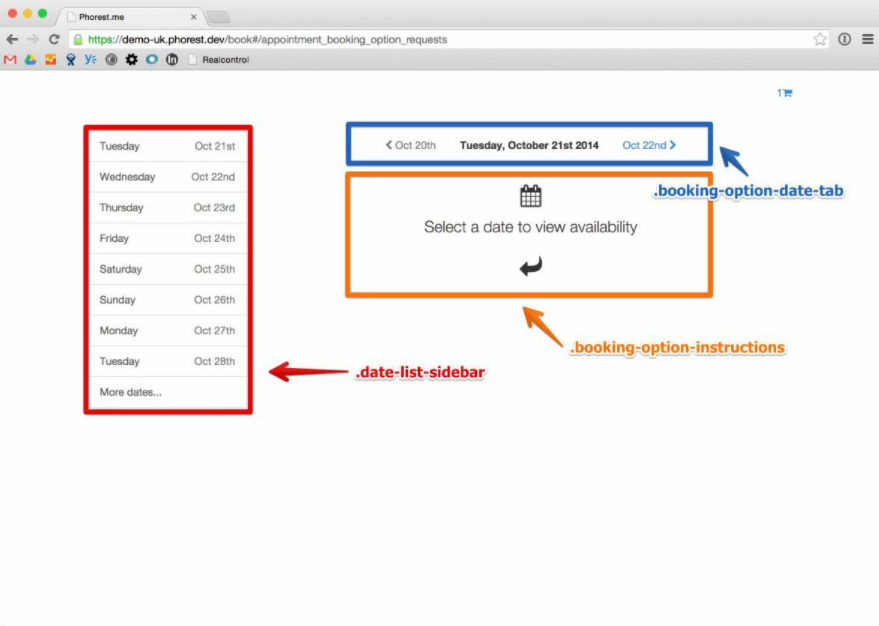
Booking option requests

Booking option list

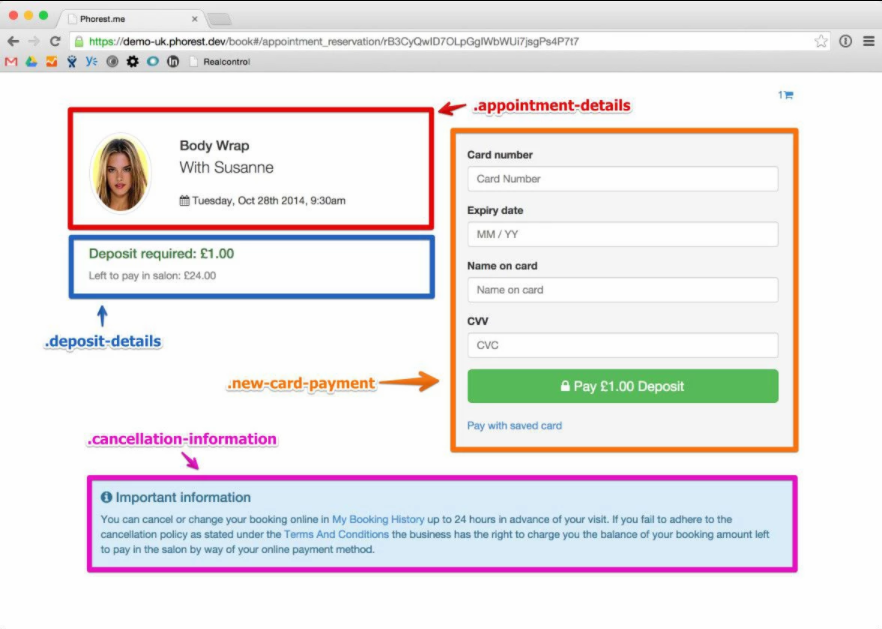
Appointment reservation

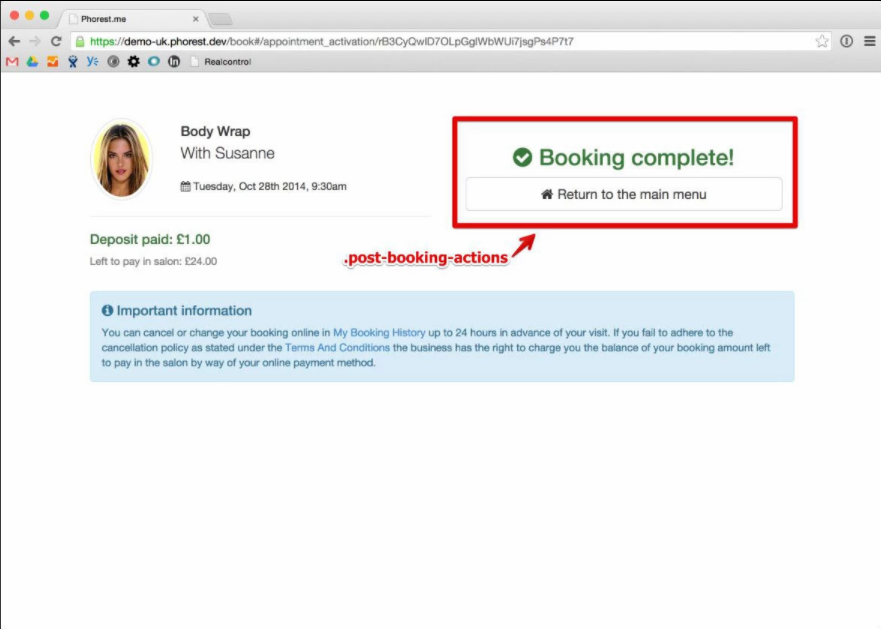
Appointment activation

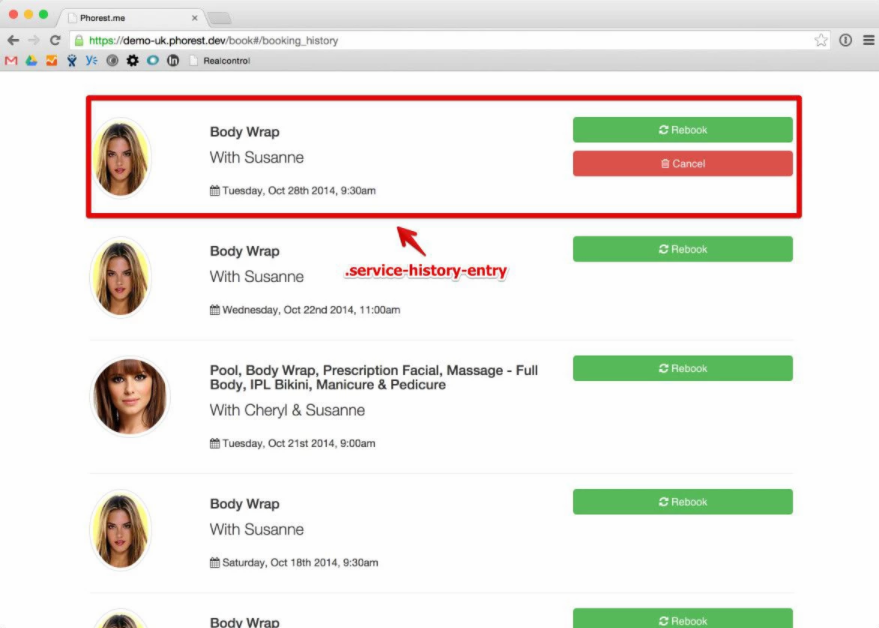
Booking History

Misc
Header
|
|

Footer
|
|

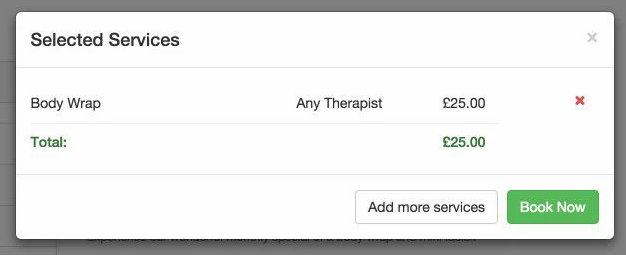
Cart
|
|

Success alert
|
|

Warning alert
|
|

Danger alert
|
|

Sign in modal
|
|

Service group modal
|
|

Testing changes
If you would to test your css changes on a live widget we recommend using the firefox development tools to import your locally created stylesheet thus overriding the live version.
When you're happy with the results you can submit the stylesheet to Phorest.
Importing local stylesheet via firefox development tools
1. Open the web inspector and click style editor.
2. Click import button and locate your css file.
3. Your local changes should be reflected in realtime.
Starting point
Below is a boilerplate stylesheet you can use to get started
