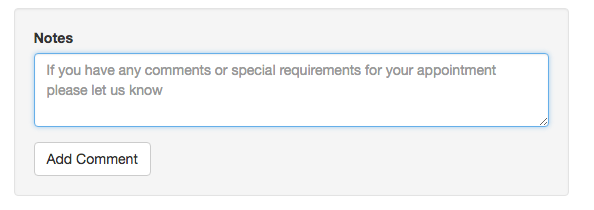
Showing the field
If you’re hosting your own css file then make the following edits. If Phorest host your css file then please contact support.
|
.appointment-activation .appointment-note {
visibility: visible;
}
|
Editing the field
We want to change this:

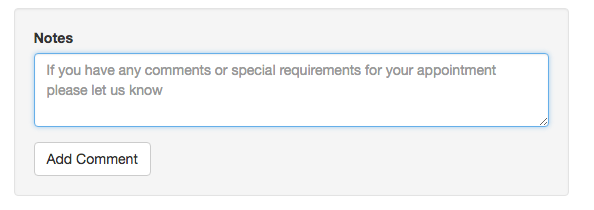
Into this:

If you’re hosting your own css file then make the following edits. If Phorest host your css file then please contact support.
|
/* Hide the main label content */
.appointment-note label {
visibility: hidden;
}
/* Add content after the hidden content and reposition */
.appointment-note label:after {
visibility: visible;
content 'Add Address’;
display: inline-block;
position: absolute;
top: 15px;
}
/* Hide placeholder text */
.appointment-note textarea::-webkit-input-placeholder {
opacity: 0;
}
/* Hide the main label content */
.appointment-note label {
visibility: hidden;
}
/* Hide the main label content */
.appointment-note label {
visibility: hidden;
}
/* Hide the button label */
.appointment-note button {
visibility: hidden;
}
/* Add content after the hidden content and reposition */
.appointment-note button:after {
visibility: visible;
content 'Add Address’;
display: inline-block;
position: absolute;
top: 15px;
}
|